 Criando estilos de etiqueta de dados
Criando estilos de etiqueta de dados Criando estilos de etiqueta de dados
Criando estilos de etiqueta de dadosAs bibliotecas de recursos do Vectorworks fornecem muitas tags comumente usadas, como IDs de tipo de janela e porta e carimbos de data. Se você precisar de uma tag para um tipo diferente de objeto (como colunas) ou para mostrar dados diferentes (como dimensões da janela), crie um estilo personalizado de tag de dados.
Criar um estilo de tag permite definir valores fixos para alguns dos parâmetros para todas as instâncias que usam o estilo, mantendo a capacidade de editar outros parâmetros para cada instância da tag. Ver Conceito: Criando Estilos de Objeto Plug-in. Depois que um estilo de tag é criado, você pode selecioná-lo no Seletor de Recursos na Barra de Ferramentas ou na janela de diálogo Configurações de Tags de Dados.

Criando um estilo de tag de dados:
1. Fazer um dos seguintes:
● No Gerenciador de Recursos, selecionar um recurso de tag de dados existente no arquivo ativo para usar como ponto de partida. Clique-direito no recurso e selecione Editar no menu contextual.
● Selecionar uma tag de dados existente no desenho para usar como ponto de partida. Na Paleta Info de Objeto, selecionar Converter em Sem Estilo na lista de Estilo. Selecionar o comando Criar Estilo de Plug-in ou clique-direito na tag e selecionar Novo Estilo de Plug-in Do Plug-in Sem Estilo no menu contextual. Da janela de diálogo Criar Símbolo, selecionar a pasta de destino para o estilo da tag de dados.
A janela de diálogo Estilo da Tag de Dados abrirá.
2. Inserir um Nome do Estilo.
3. Clicar na aba Indicação para especificar opções para uma tag de indicação.
 Clique
para exibir/ocultar parâmetros
Clique
para exibir/ocultar parâmetros
4. Clicar na aba Exibir para especificar as opções de exibição da tag.
 Clique
para exibir/ocultar parâmetros
Clique
para exibir/ocultar parâmetros
5. Clicar na aba Posicionamento Automático para especificar as opções para o posicionamento de tags de dados por padrão, quando elas são colocadas no modo Selecionar Objetos Elegíveis. As medidas estão em unidades de página.
 Clique
para exibir/ocultar parâmetros
Clique
para exibir/ocultar parâmetros
6. Clicar na aba Defaults e, para cada objeto de texto dinâmico na tag, especificar seu próximo valor (para um campo adicional) ou o valor padrão (se aplicável).
7. Na aba Exibir, clicar em Editar Layout de Tags.
Na janela de edição de tags, desenhe a geometria da tag em unidades de página usando qualquer ferramenta gráfica plana. O ponto de origem (0,0) é sempre o principal ponto de conexão de uma linha de indicação, se usada. Para definir um ponto de conexão alternativo, adicione um locus 2D à geometria e ative Permitir Múltiplos Pontos de Conexão na janela de diálogo Estilo da Tag de Dados.
8. Use a ferramenta Texto para adicionar objetos de texto estáticos e/ou dinâmicos à tag. Na Paleta Info de Objeto, especifique a aparência do texto; ver Formatting text para mais informações sobre as opções disponíveis.
● O texto estático simplesmente mostra o objeto de texto em cada tag.
● O texto dinâmico mostra dados do objeto marcado (por exemplo, a largura da janela) em cada tag, no lugar do objeto de texto. Para criar texto dinâmico, selecionar o objeto de texto e clicar em Usar Texto Dinâmico na Paleta Info de Objeto. Em seguida, clicar em Definir Campo de Tags para abrir a janela de diálogo Definir Campo de Tags.
 Clique
para exibir/ocultar parâmetros
Clique
para exibir/ocultar parâmetros
9. Quando terminar de editar a geometria e os campos de texto na tag, clicar em Sair da Edição de Layout da Tag e clicar em OK na janela de diálogo Estilo da Tag de Dados. O novo estilo é adicionado ao Gerenciador de Recursos para o arquivo atual e agora está disponível para uso com a ferramenta Tag de Dados.
Se houver um erro na definição do campo, como parâmetros de dois tipos de objetos diferentes ou propriedades de diferentes entidades IFC, um alerta será exibido.
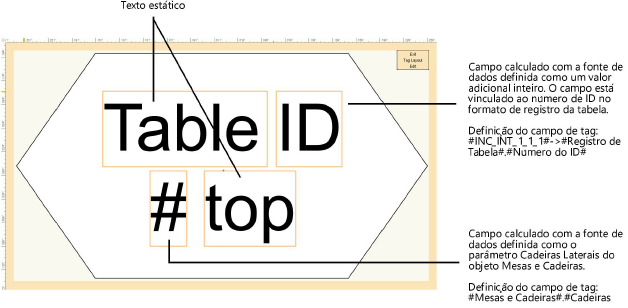
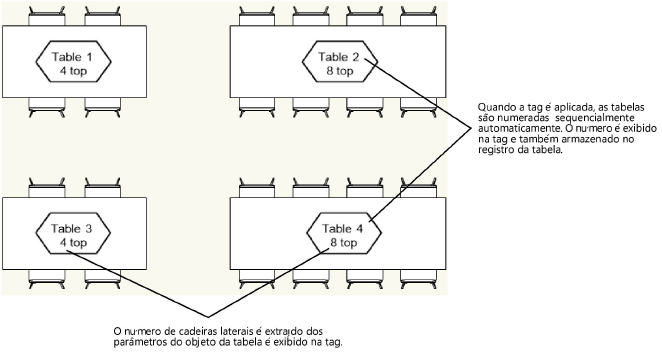
O exemplo a seguir mostra uma tag personalizada para objetos de tabela. A tag possui dois objetos de texto estático. Os dois campos de texto dinâmico são um ID da tabela que é adicionado automaticamente com cada tag e salvo em um registro anexado a cada tabela, e o número de cadeiras, que são extraídas do próprio objeto da tabela.
Ver Criando estilos de etiqueta de dados para detalhes.


~~~~~~~~~~~~~~~~~~~~~~~~~